Hexo博客搭建基础教程(二)
Vercel部署与自定义域名
Vercel部署
Vercel简介:vercel是一个代码托管平台,它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本,是不想买服务器的懒人的福音!
- 首先需要一个Vercel账号,这里推荐用GitHub账户关联,这样你就可以在vercel中直接托管你的GitHub库中的项目了,实现开发部署一步到位。

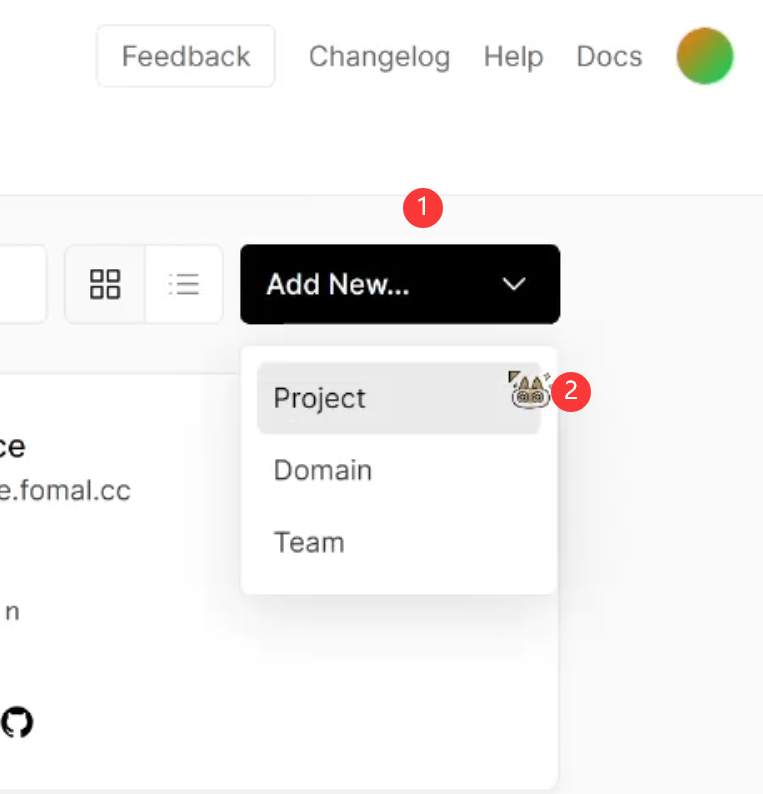
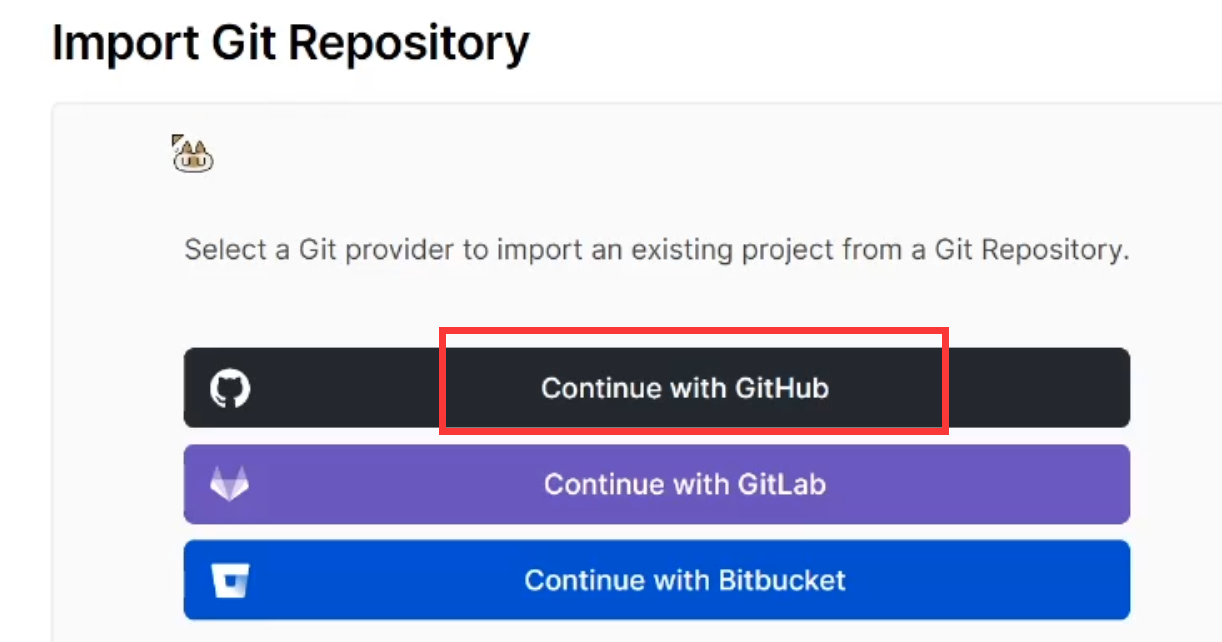
- 当你用你的Github账户关联并绑定手机号登录之后,点击右上角的Add New Project创建新的项目,之后导入选项那里选择Continue with Github,这时候应该能看到你Github账号的仓库,选择你刚刚部署成功的存储静态博客的仓库
.github.io右边的Import选项,表示你要导入该仓库。 

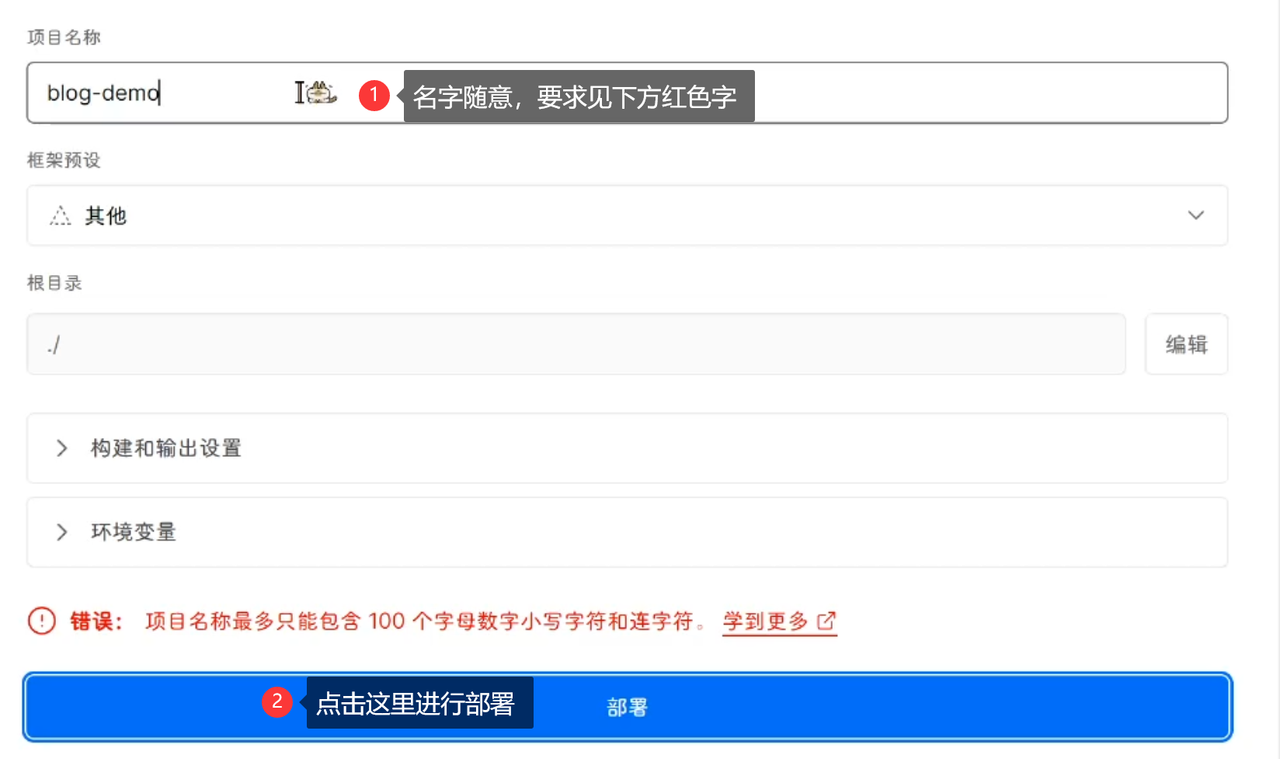
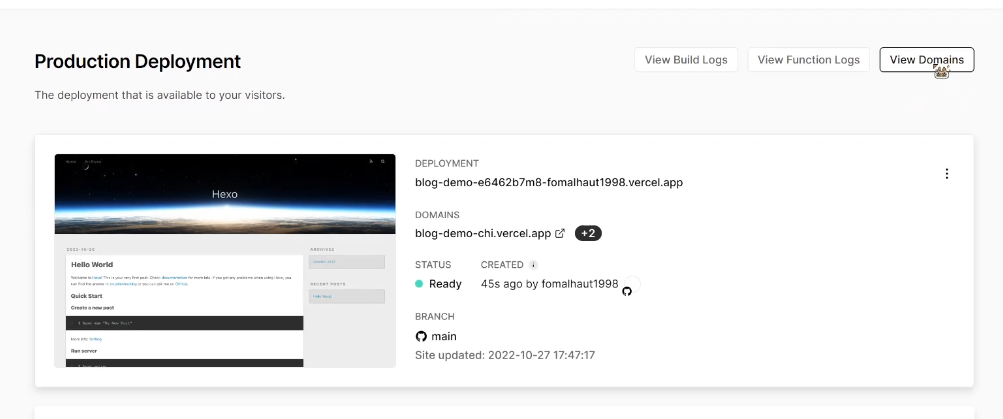
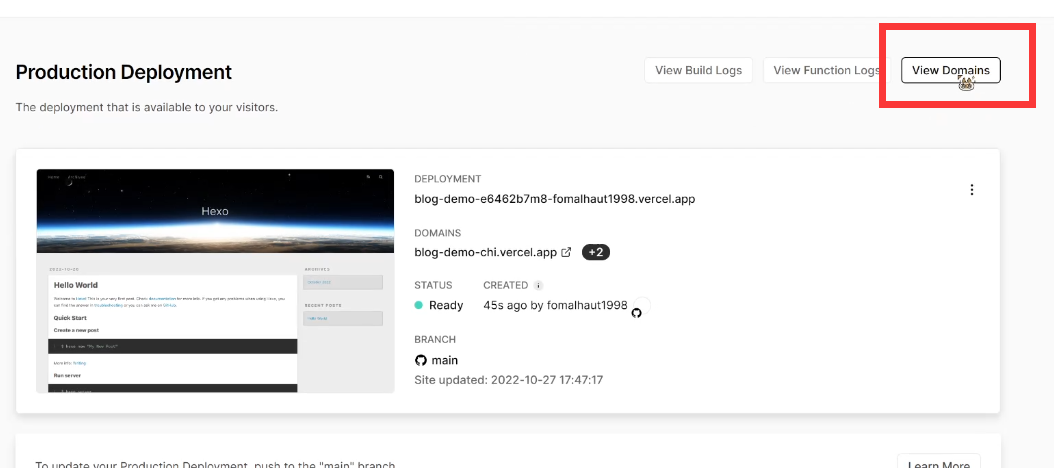
- 起一个只能有字母、数字或者或者连字符的项目名称,然后其他默认,点击Deploy,等待一分钟即可部署成功,部署成功后电极Continue to Dashboard跳转到控制面板,下图所示就是控制面板,看到就代表成功部署到了,但是我们现在还不能访问他给出的域,因为GFW最近把Vercel屏蔽了。


绑定自定义域名
现在你的个人网站的地址是 username.github.io以及在Vercel上有一个blog-demo-chi.vercel.app。如果觉得不够定制化,可以购买一个专属域名。
腾讯云、阿里云等都是不错的域名代理商,建议选用com,cn或cc这类常用好记的顶域,对SEO比较友好,自定义部分的长度尽可能短别人才会更容易地记住你的网站,要知道域名就是你网站的卡片。此处以阿里云域名为例进行说明,购买域名后,实名认证进入阿里云控制台,点云解析进去,找到你刚买的域名,点进去添加Vercel所需的解析记录,注意博主这里是解析二级域名只需要解析一条即可。但是如果是一级域名,需要解析两个,一个是@,另外一个是www,Vercel建议是@的解析重定向至www。
添加自定义域名的步骤:
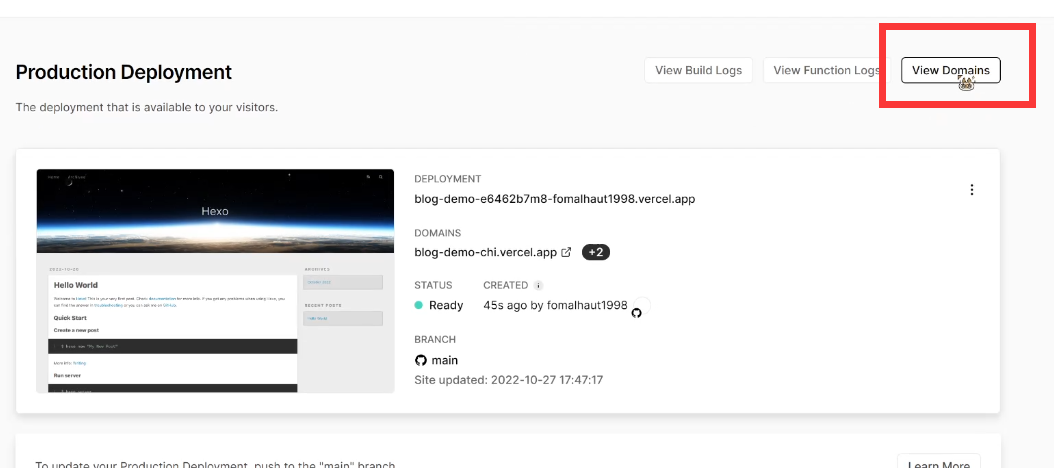
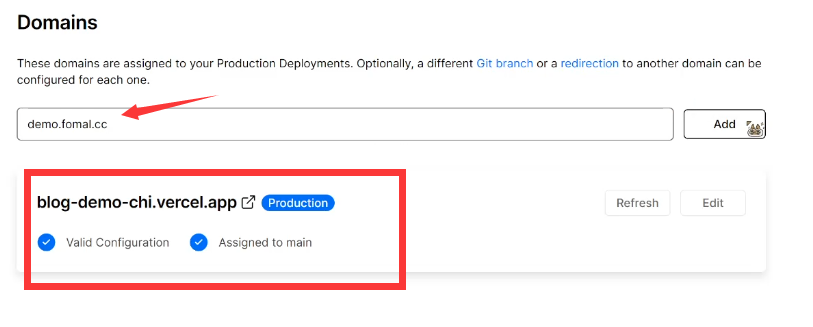
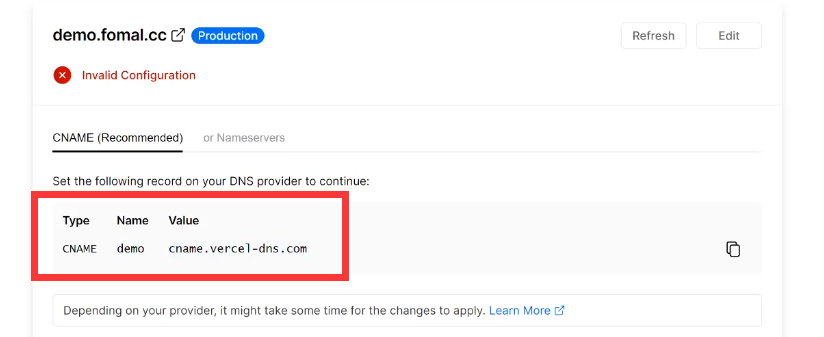
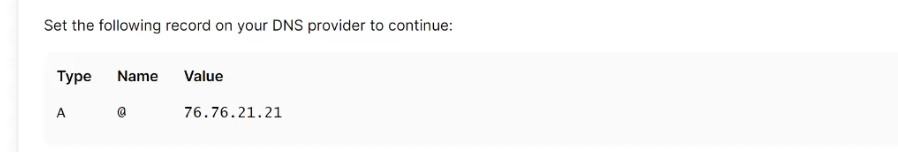
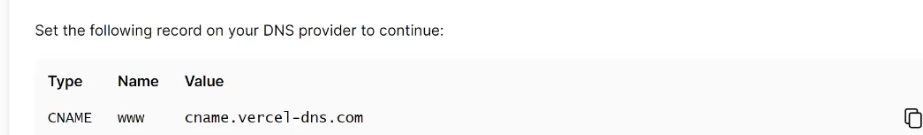
- 点击Vercel控制面板右上角的View Domains查看当前的域,我们可以看到仅有Vercel给你预分配的一个域名,此时我们输入刚刚购买的域名,我这里以二级域名demo.fomal.cc为例进行说明,添加后他会提示你添加一条DNS解析记录。



PS: 如果你是新买的域名,直接输入你新买的一级域名即可,例如demo123.com,他会推荐你将demo123.com重定向至www.demo123.com,点ADD即可,然后他会提示你添加两条解析记录,一个是@开头的和CNAME开头的,添加记录的方法和二级域名一致。

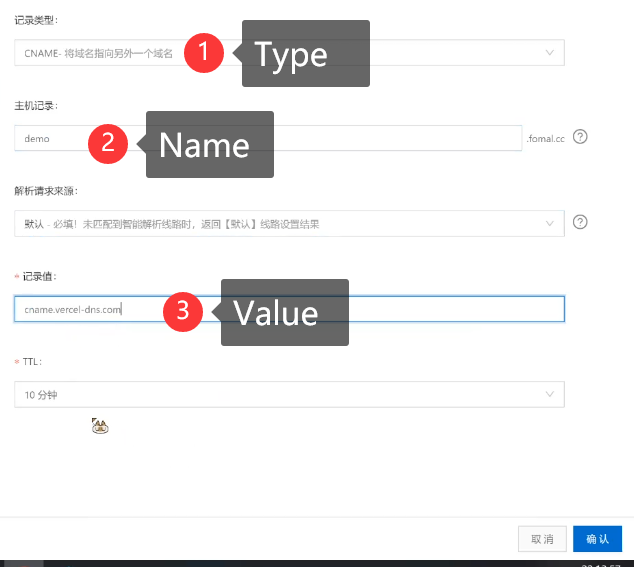
- 在阿里云域名解析记录里面添加如下记录,其中记录类型对应Type,主机记录对应Name,记录值对应Value,其他的设置默认即可。

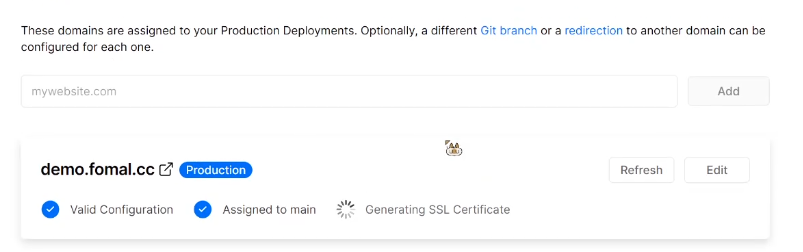
- 回到Vercel刚刚查看域名的地方,如果操作没问题,应该会显示域名配置成功的提示,此时就可以通过自定义域名来访问我们搭建的网站了。


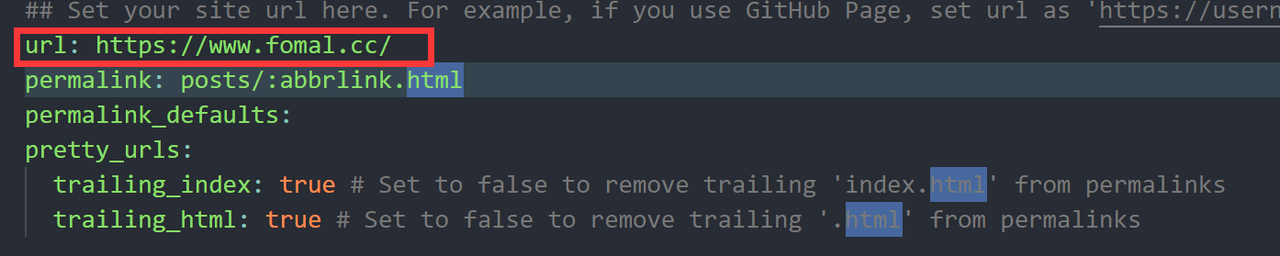
- 当你有了新的域名之后,需要[BlogRoot]_config.yml文件中的url配置项为自己的新域名,这样博客的文章链接才会正确生成。

安装主题
本教程用的 🦋 hexo-theme-butterfly 主题 v4.5.0最新版,请放心食用。
本教程用的是npm方式安装的 hexo-theme-butterfly,后续魔改时更改的文件都是【C:/Hexo-Blog/blog-demo/node_modules/hexo-theme-butterfly】文件夹中的文件。如果你是git clone克隆方式安装的主题,请在【C:/Hexo-Blog/blog-demo/themes/butterfly】文件夹下修改对应的文件。
注意:此方法只支持 Hexo 5.0.0以上版本!
在你的博客根目录(我这里路径为【C:/Hexo-Blog/blog-demo】)打开Git BASH命令窗口执行npm i hexo-theme-butterfly1
npm i hexo-theme-butterfly
安装成功后可在【C:/Hexo-Blog/blog-demo/node_modules】文件夹下找到hexo-theme-butterfly文件夹
在你的博客根目录里(我这里路径为【C:/Hexo-Blog/blog-demo】),打开Git BASH工具,执行命令即可。1
git clone -b 4.5.0 https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
安装成功后可在【C:/Hexo-Blog/blog-demo/themes】文件夹下找到butterfly文件夹,可以将landscape文件夹删掉。
在你的博客根目录里(我这里路径为【C:/Hexo-Blog/blog-demo】),打开Git BASH工具,执行命令即可。1
git clone -b 4.5.0 https://gitee.com/iamjerryw/hexo-theme-butterfly.git themes/butterfly
应用主题
- 修改站点配置文件_config.yml,把主题改为butterfly
1
theme: butterfly
- 如果你没有pug以及stylus的渲染器,请下载安装,这两个渲染器是Butterfly生成基础页面所需的依赖包
1
npm install hexo-renderer-pug hexo-renderer-stylus --save
- 为了减少升级主题后带来的不便,请使用以下方法(建议,可以不做,高度魔改的一般都不会升级主题了,不然魔改的会被覆盖掉)
把主题文件夹中的 _config.yml 复制到 Hexo 根目录里(我这里路径为【C:/Hexo-Blog/blog-demo】),同时重新命名为 _config.butterfly.yml。以后只需要在 _config.butterfly.yml进行配置即可生效。Hexo会自动合併主题中的_config.yml和 _config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。


